自适應網頁設計:不同的(de)設備呈現同樣的(de)網頁
更新時(shí)間:2015-09-09 20:30:08•點擊:295196 • 企業動态
随著(zhe)3G的(de)普及,越來(lái)越多(duō)的(de)人(rén)使用(yòng)手機上網。移動設備正超過桌面設備,成爲訪問互聯網的(de)最常見終端。于是,網頁設計師不得(de)不面對(duì)一個(gè)難題:如何才能在不同大(dà)小的(de)設備上呈現同樣的(de)網頁?
手機的(de)屏幕比較小,寬度通(tōng)常在600像素以下(xià);PC的(de)屏幕寬度,一般都在1000像素以上(目前主流寬度是1366×768),有的(de)還(hái)達到了(le)2000像素。同樣的(de)内容,要在大(dà)小迥異的(de)屏幕上,都呈現出滿意的(de)效果,并不是一件容易的(de)事。
很多(duō)網站的(de)解決方法,是爲不同的(de)設備提供不同的(de)網頁,比如專門提供一個(gè)mobile版本,或者iPhone / iPad版本。這(zhè)樣做(zuò)固然保證了(le)效果,但是比較麻煩,同時(shí)要維護好幾個(gè)版本,而且如果一個(gè)網站有多(duō)個(gè)portal(入口),會大(dà)大(dà)增加架構設計的(de)複雜(zá)度。
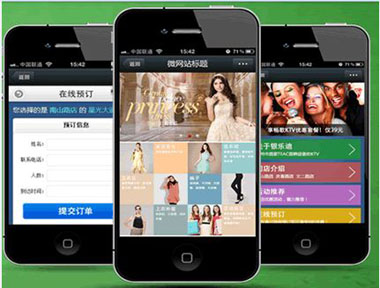
于是,很早就有人(rén)設想,能不能"一次設計,普遍适用(yòng)",讓同一張網頁自動适應不同大(dà)小的(de)屏幕,根據屏幕寬度,自動調整布局(layout)?
推薦閱讀
-
微信營銷系統開發
2018-06-29 15:06:27•532415 次
-
企業内網 安防監控解決方案
2018-06-29 11:19:37•425976 次
-
企業網站定制解決方案
2018-06-29 10:47:06•424861 次
-
微信小程序開發
2018-06-25 16:29:22•475021 次